About Me
I'm a designer turned developer.
Hi, my name is Anna Kasher! I'm passionate about building front-end technologies that are both functional and beautiful. Early on in my education I was drawn to math and science as well as arts. Where others chose to specialize, I chose to diversify. The duality of my experiences has equipped me with a broad toolbox including digital technologies, design principals, software development skills, and user interface creation. I enjoy working in the web development space because it allows me to exercise my full skillset. I can wake up in the morning and design a beautiful website using tools such as html, css javascript, and react and spend my afternoon configuring rest APIs to add functionality.
I love to work with teams to build new products and features. I consider myself to be an outgoing person that enjoys diving headfirst into the details just as much as I enjoy stepping back and taking a look at the big picture. If you'd like to chat more with me, feel free to use the contact form below.

Work
Take a look at what I can do.
COVID-19 Tracker
My 'Covid Tracker' app utilizes APIs to pull and manipulate live data and populate a dashboard with graphs, tables, and statistics. To build the app I used REACT.js, HTML, and CSS. Using interactive features, this app truly provides an immersive user experience and tells many compelling data driven stories regarding the ongoing COVID19 pandemic. I created this project to exercise my passion for data based story telling and to get some hands on experience in REACT.
GitHub- HTML
- CSS
- JavaScript
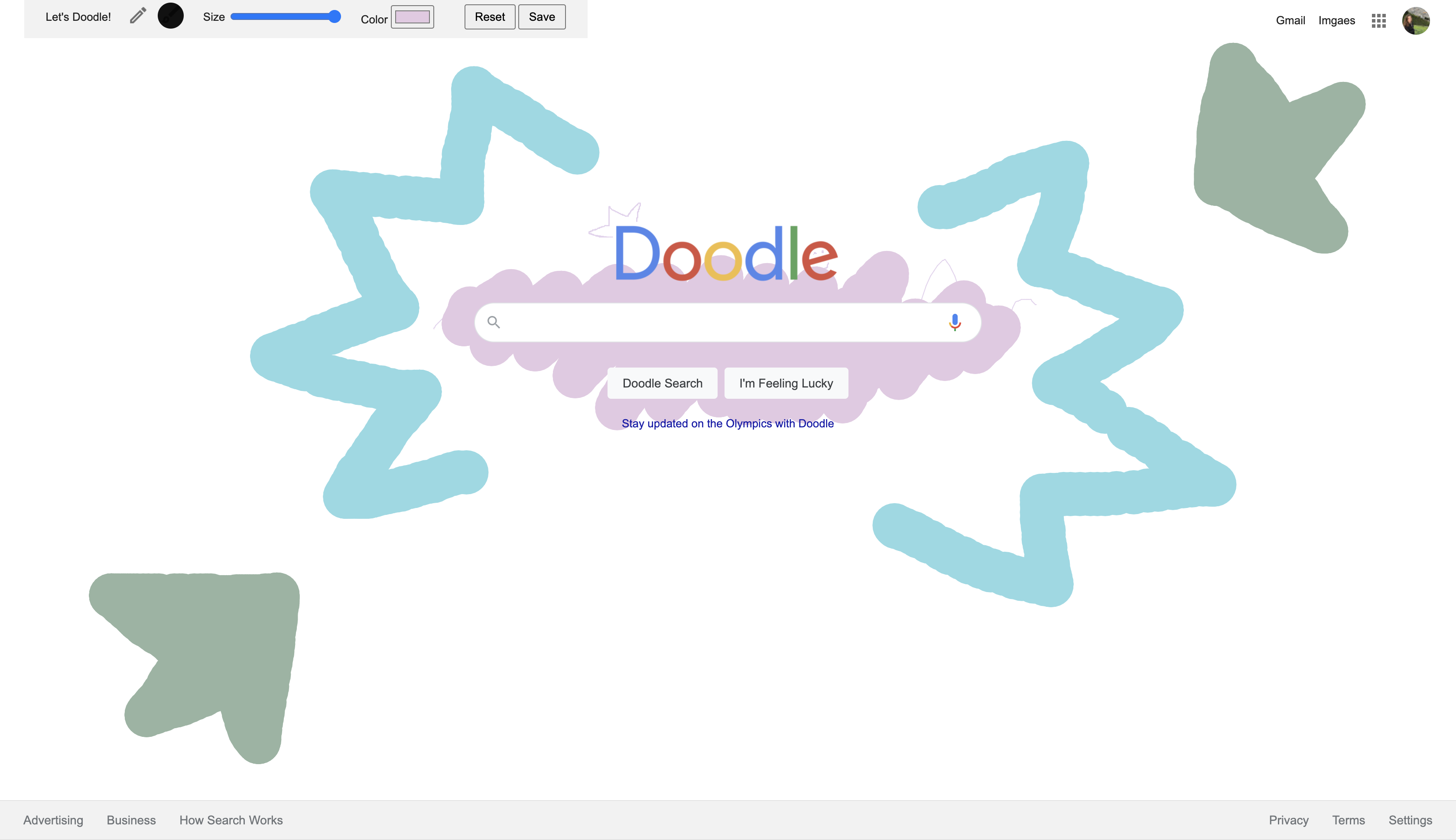
Doodle
Doodle is the manifestation of a vision I had for a more fun and interactive Google home page. Using html, css, and javascript I recreated the google home page and added the "doodle" element. Users can load up their palette and color away using the pen or brush tool (which can also change sizes). Users have the ability to erase their work, save, or reset the page.
GitHub
- HTML
- CSS
- JavaScript
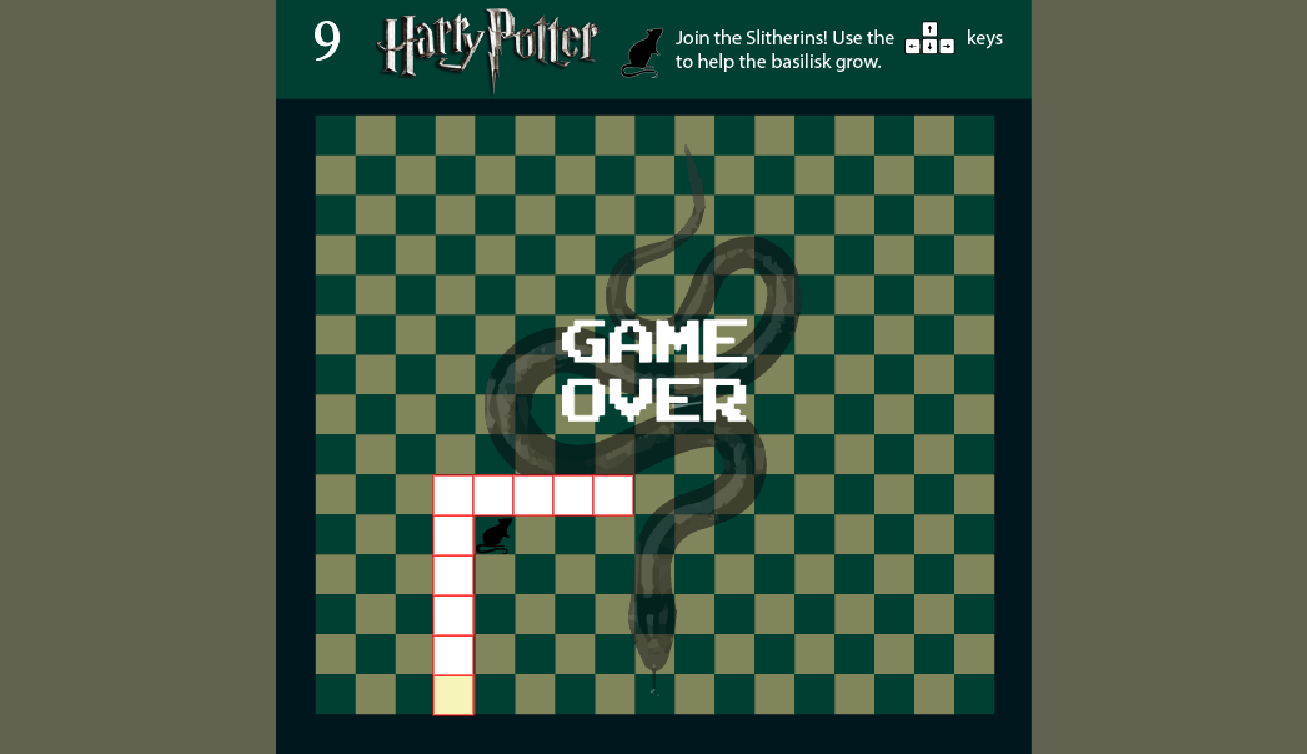
Slitherin Snake Game
The Slitherin Snake Game is a fun Harry Potter themed spoof on the classic arcade game “Blockade”. The player can use the arrow keys to continuously feed the basilisk. Be careful because one wrong turn can end your game. Each piece of food collected will add to your counter at the top where the highest score wins. I created this game as a personal project to help develop my JavaScript skills.
GitHub
- HTML
- JavaScript
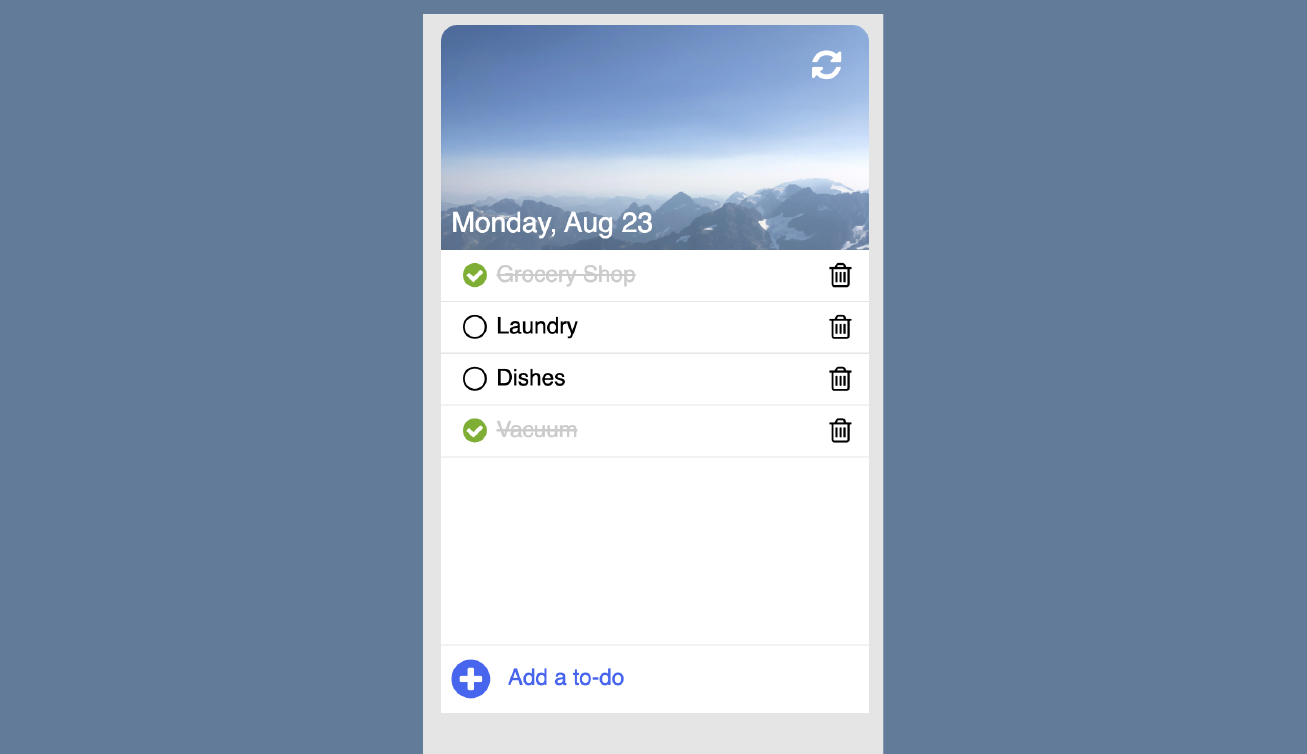
To-Do-List
My CRUD To-Do-List app was a personal project I created to practice my javascript skills. The users can add, delete, and complete items on their To-Do-List. This application uses local storage to save the contents of the users To-Do-List so it can be viewed later. Pressing the reset button in the top right corner will delete the contents of the application.
GitHub
- HTML
- CSS
- JavaScript
North Carolina Traffic Safety Conference
During my time at the Institute for Transportation Research and Education, I have been a part of a 20 person team that coordinates the North Carolina Traffic Safety Conference bi-annually. This year our conference was held remotely throughout the summer months. I created all of the marketing content building up to the webinars. I have also used wordpress to update our Traffic Safety Training & Webinars webpage throughout the conference.
NCTSC Website
- HTML
- CSS
- JavaScript
- WordPress
Skills & Tools
My Toolbox & Things I Can Do
I am continuously learning new skills and developing my existing ones. I am passionate about technology and enjoy challenging myself with personal project outside of my work life. I am always looking for ways to improve.
The skills, tools, and technologies I use to bring your products to life: